React.jsでTodoアプリを作り終わった
前回の記事において、下記項目が不足していると記述しました。
不足項目
- 必要最低限の機能の不足
- デザイン無視
これを良しとし、一旦区切ってました。
本日はその実装を行いました。
デザインはMaterial UIと言う、React.jsでコンポーネントを作成したものを提供しているサービスを利用しました。
これを使ったがために、苦労したとは…
ガシガシ開発されているから仕方ないんですがね
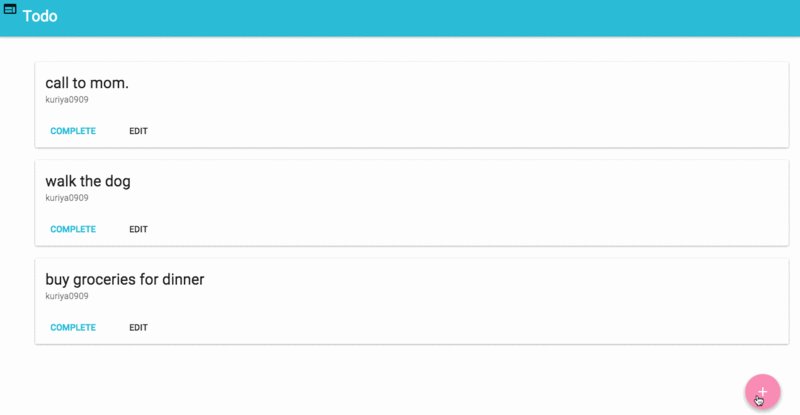
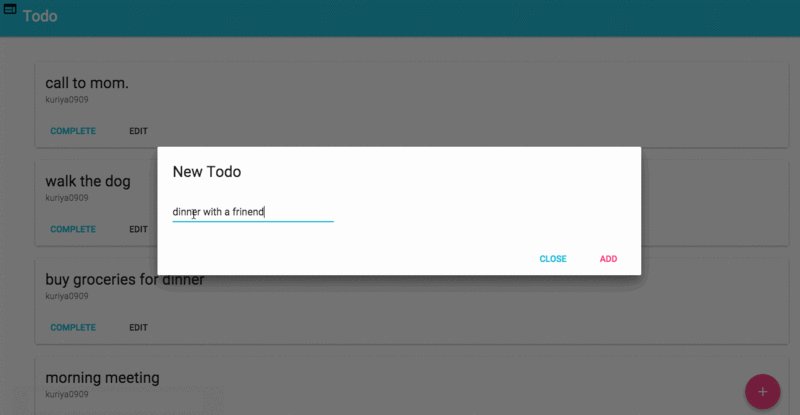
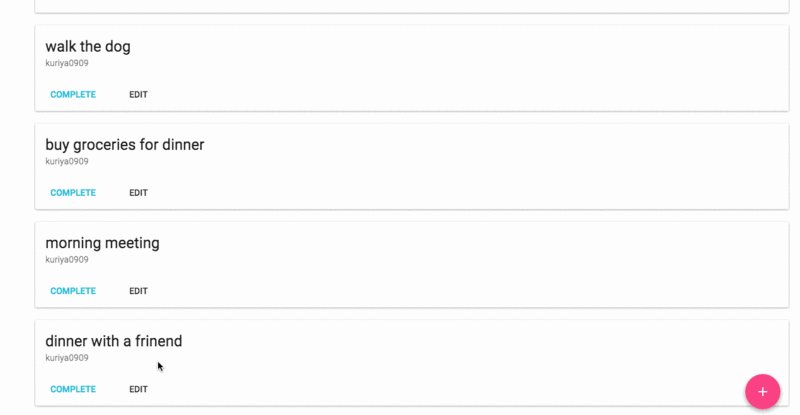
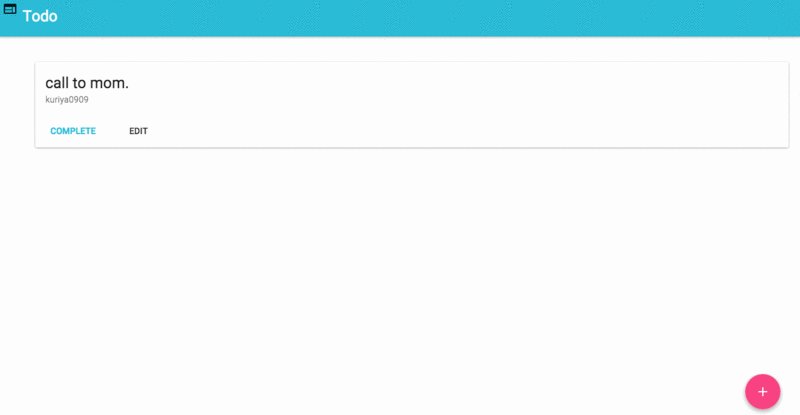
作成したデモになります。

概要
- 機能追加
- デザイン
機能追加
今回追加した機能は下記となります。
- Todoの編集機能
機能自体も実装自体も大したことやってません。
単純にEditボタンを押下した際に、LabelとTextFieldが入れ替わるようにしました。
この動作は参考にしているTodoMVCそのままです。
デザイン
Material UI -> 0.12.1
デザインは上記にもあるようにMaterial UIを使用しました。
まずは使うためにnpmでインストールする必要があります。
$ npm install material-ui -D
Material UIを使った事等については別途記事を作成しようと思います。
やってみて
今回の実装にあたっては主にMaterialUIの使い方に結構悩まされ時間がかかりました。
(主にイベントが動作しない、VirtualDOMの取得方法が異なっている)
ですが、実装されているコンポーネントを使用できるのはかなり使いやすかったですし、
実装の中身を見る良い機会にもなりました。
次MaterialUIを使うのはある程度安定してからかな?(笑)